Sell more properties with these real estate website design tips
Your website is more than just a piece of web real estate. Properly built and maintained, a site can help you bring in more clients, more sales and greater earnings. It gives potential customers a way to explore what you have to offer, and you a way to sell your services to those who are looking for them. Your real estate website design is a dynamic representation of you, your team or your brokerage, and should be crafted with care and strategy.
When agents join a major brokerage firm — or even medium-sized or more localized brokerages — the onboarding package might include a provided agent website. Those joining small brokerages or going into business for themselves will usually be responsible for building their own websites.
Even if your brokerage does provide you with a website, there’s still a significant downside — your site now looks like 90,000 or so other sites (or perhaps even 200 local ones). How is anyone going to find you or tell you apart from the rest?
“With the right real estate website design, you can better attract the right clients and potentially sell more properties.”
Follow the web design tips below to create a business website that helps drive sales.
What to include in your real estate website design
A large part of shopping for a home these days is online research. People want as much information as possible before ever setting foot on a property. If you can make your real estate website a resource for potential buyers, you will simplify the process. At a minimum, your site should have the following elements to meet the needs of today’s home buyer.
Searchable listings
Whether you use a WordPress plugin such as Optima Express, or a buy a real estate theme like Elegant Estate (which has this feature built in), having the functionality to allow potential clients to search listings in your area is crucial. Why? Some statistics show that 80 percent of all property shoppers search online when looking for a new home. If you have the listings right on your site, it will be easy for them to turn to you when they find the one they love.
Photos, photos and more photos
 Along with being able to search for available properties, customers should be greeted by high-quality imagery the moment they land on your website. We’re talking full-page images that exhibit the beautiful details of the properties you sell.
Along with being able to search for available properties, customers should be greeted by high-quality imagery the moment they land on your website. We’re talking full-page images that exhibit the beautiful details of the properties you sell.
Show pictures of the available homes, pictures of properties you’ve sold, pictures of the neighborhoods in the area — show pictures of everything. And, more importantly, make it easy to view them.
Incorporate scrollable slideshows or thumbnail galleries to give your website visitors an easy way to peruse photos.
Prominent contact information
However you lay out your real estate website design, make sure your contact information is always visible on screen. In many cases, this means including a phone number in a sticky header, as well as the footer.
This page should include a contact form and your personal contact information (work phone, cell phone, email, etc.) with a clear call to action inviting the visitor to reach out with questions or inquire about one of the listed homes.
How to design your real estate website
Once you know what types of design elements and features you want to incorporate into your real estate website, you’ll need to figure out how to get there. If you are building it on your own, there are tools that make the task a bit easier without requiring you to learn how to design and code websites.
The keys to profitable real estate website design
 If you want your site to work for you, there are a few things you should keep in mind as you flesh out your real estate website design:
If you want your site to work for you, there are a few things you should keep in mind as you flesh out your real estate website design:
- Use a theme, typography, content and images that suit your industry needs and attract and engage your potential clients.
- Keep it relevant by adding new content frequently — provide information or solve problems for your clients with blog posts (websites with a blog have 434 percent more indexed pages — exactly what you should be aiming for) or frequently asked questions.
- Offer downloadable resources, like house-search checklists and how-to-find-a-lender guides.
- Be sure to check spelling and grammar. You can use Grammarly as a resource for quick, free editing.
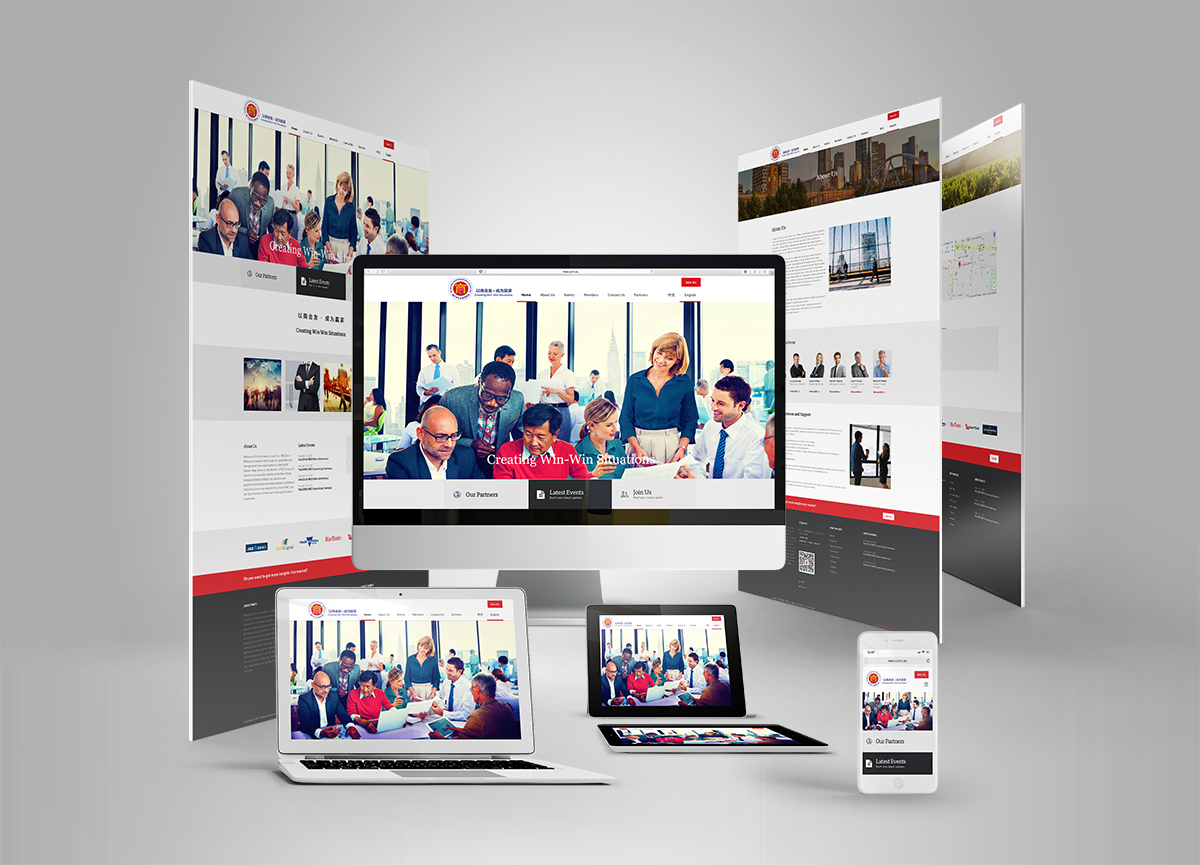
- Perform a mobile-friendly test to ensure your mobile design is as flawless as your desktop site.
Keep in mind, you don’t have to limit yourself to only one website. You can have the main site, one to attract buyers, another to draw sellers and niche neighborhood sites for your area. Domains aren’t expensive and they’re a business investment. One is only the beginning! (About those broker-provided websites mentioned earlier — don’t turn it down if it’s free. Buy an extra domain name and forward it to that freebie website).
After you finish creating your beautiful real estate website design, you sit back, relax and wait for potential home buyers to come knocking, right? No! You have the infrastructure in place, but real estate website design is truly a never-ending work in process. Update sold listings and add other useful information regularly to keep potential clients interested.